
CATA

LOG
UE

of
MAKING





MINI BOOKLET
COMMON TYPES
OF VISUAL
IMPAIRMENTS
A small publication giving a brief overview of a selection of the most common visual impairments globally today.The publication serves as a tool for researching, understanding and evaluating potential focal points in the starting phase of the ideation process.


Achromatopsia.

Astigmatism.

Cataracts.

Protanopia.

Glaucoma.

Macular degeneration.

Myopia.
UNDERSTANDING THE TARGET AUDIENCE
VISION IMPAIRMENT
SIMULATORS
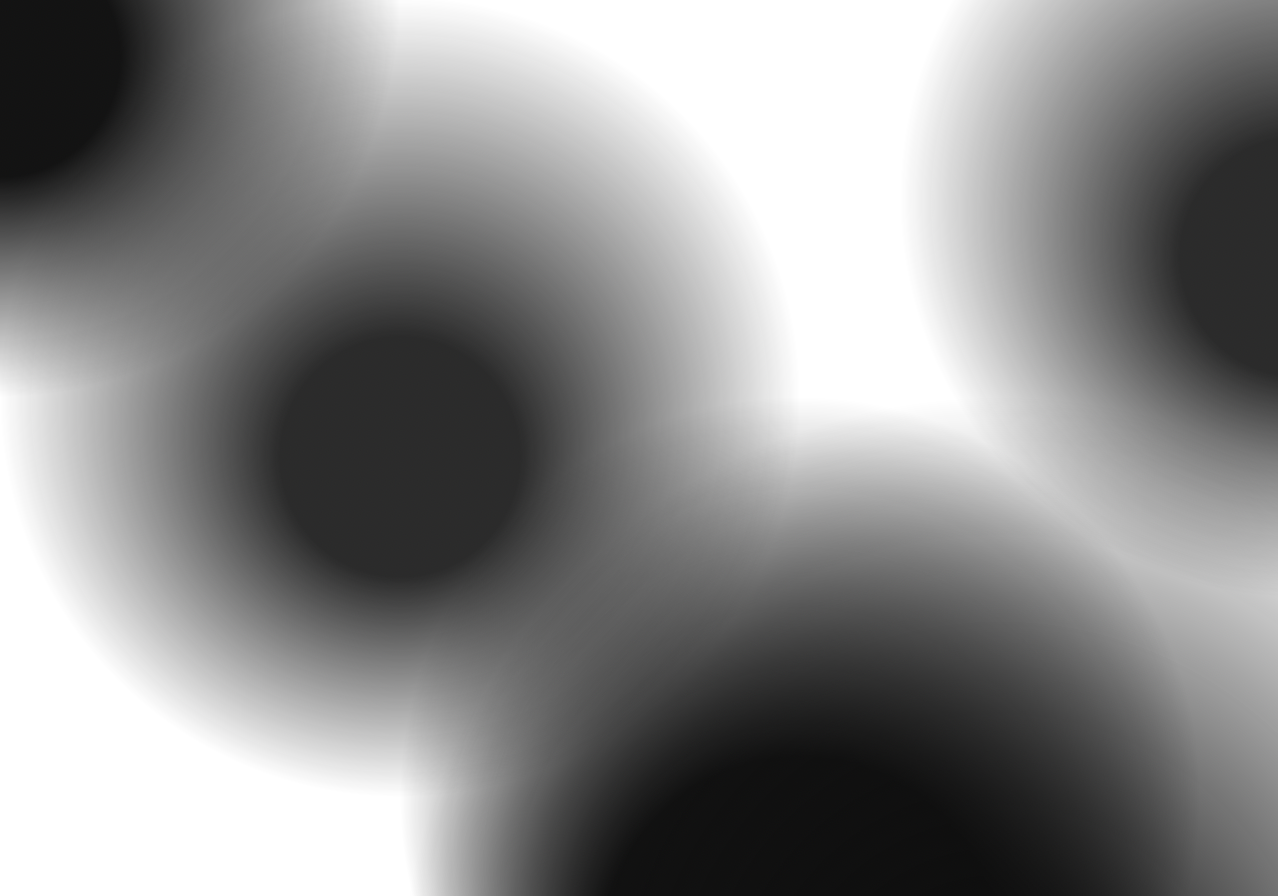
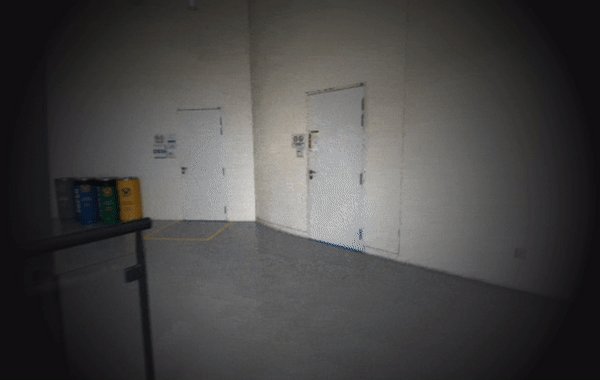
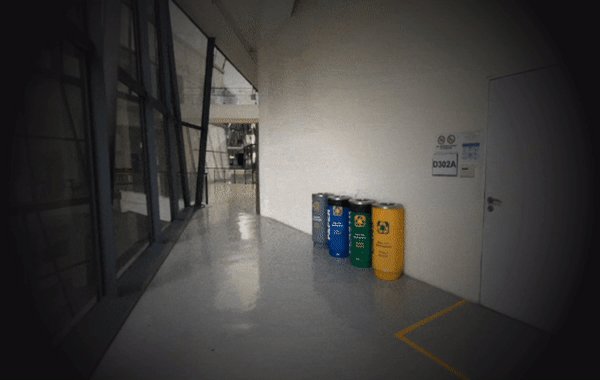
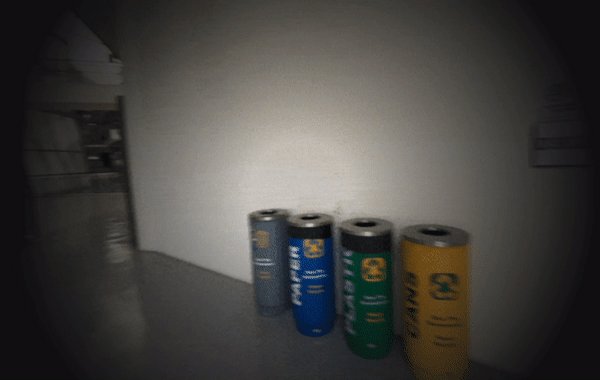
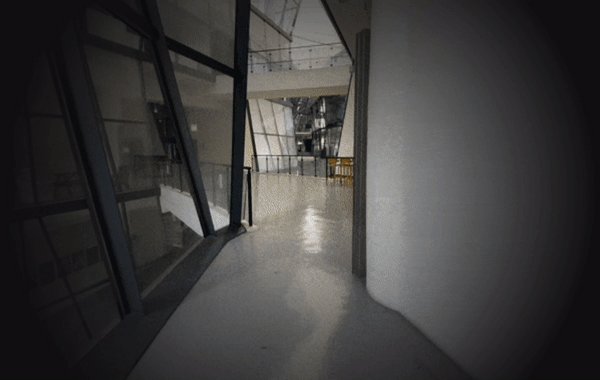
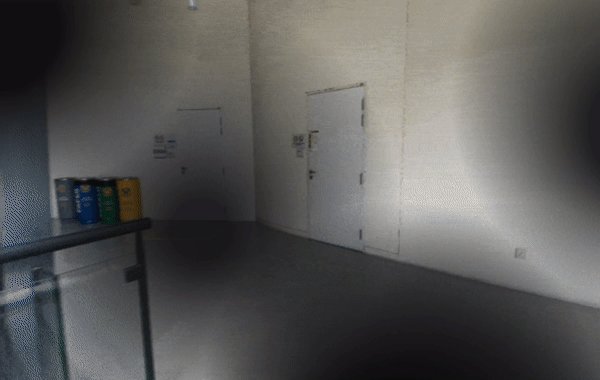
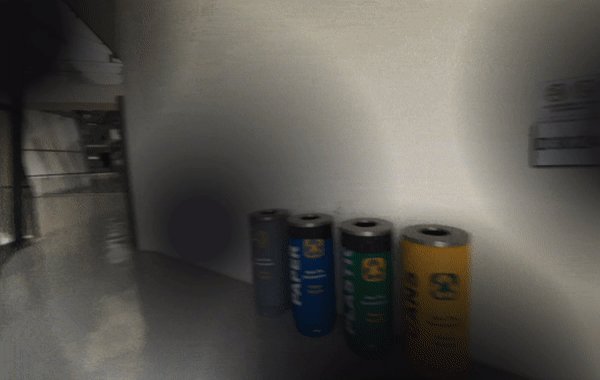
In order to gain insights into the daily experiences of individuals with visual impairments, particularly those affected by glaucoma, diabetic retinopathy and macular degeneration, simulators were developed. These simulators offer perspectives that can be accessed either through video presentations or via a webcam interface.
-

p5.js. Glaucoma.
-

p5.js. Diabetic retinopathy.
-

p5.js. Macular degeneration.

Video. Glaucoma.

Video. Diabetic retinopathy.

Video. Macular degeneration.
Webcam.Glaucoma.
Webcam.Diabetic retinopathy.
Webcam.Macular degeneration.
PAPER EXPERIMENTATION
DEVELOPING BUTTONS FOR
THE VISION SIMULATOR
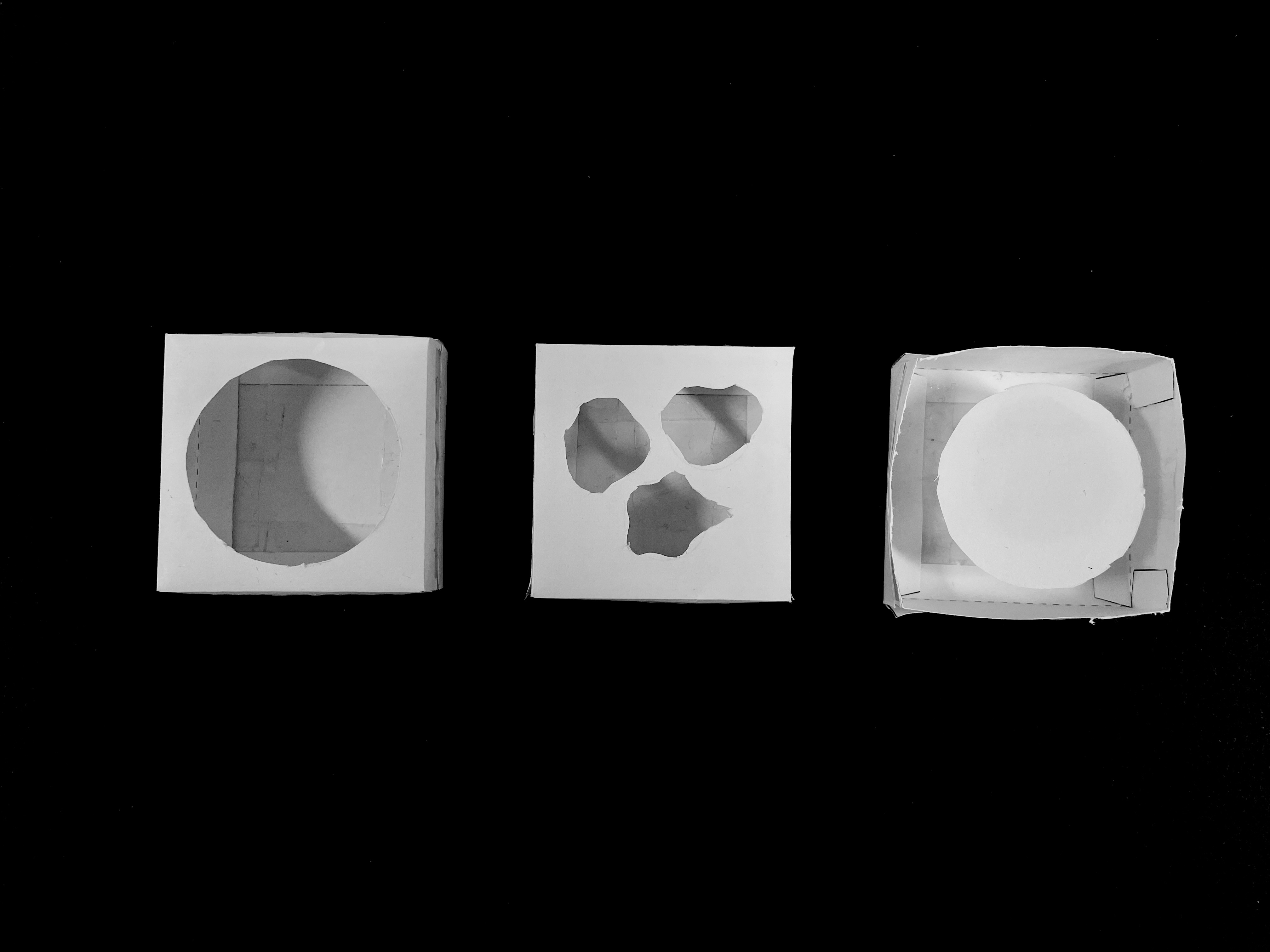
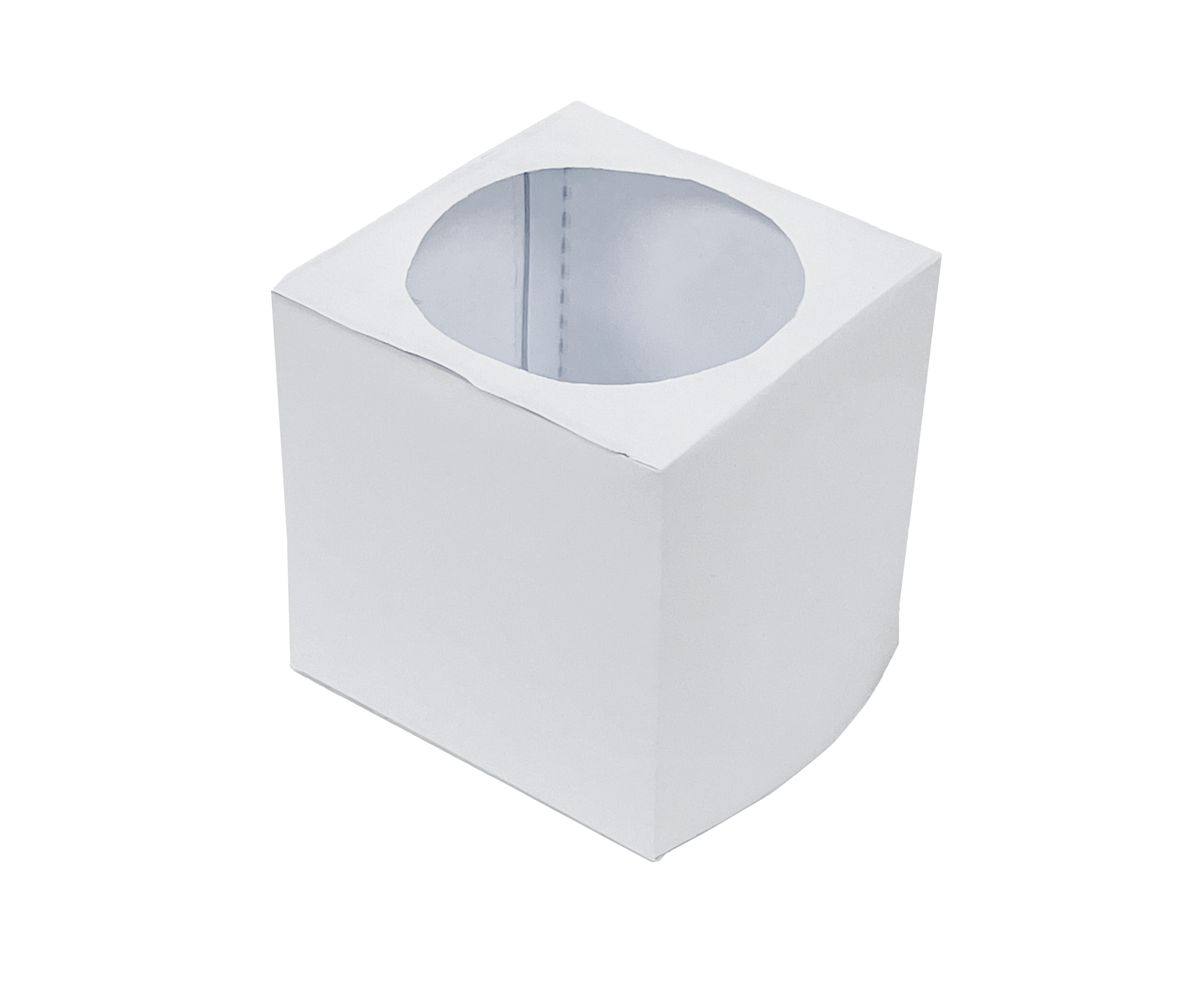
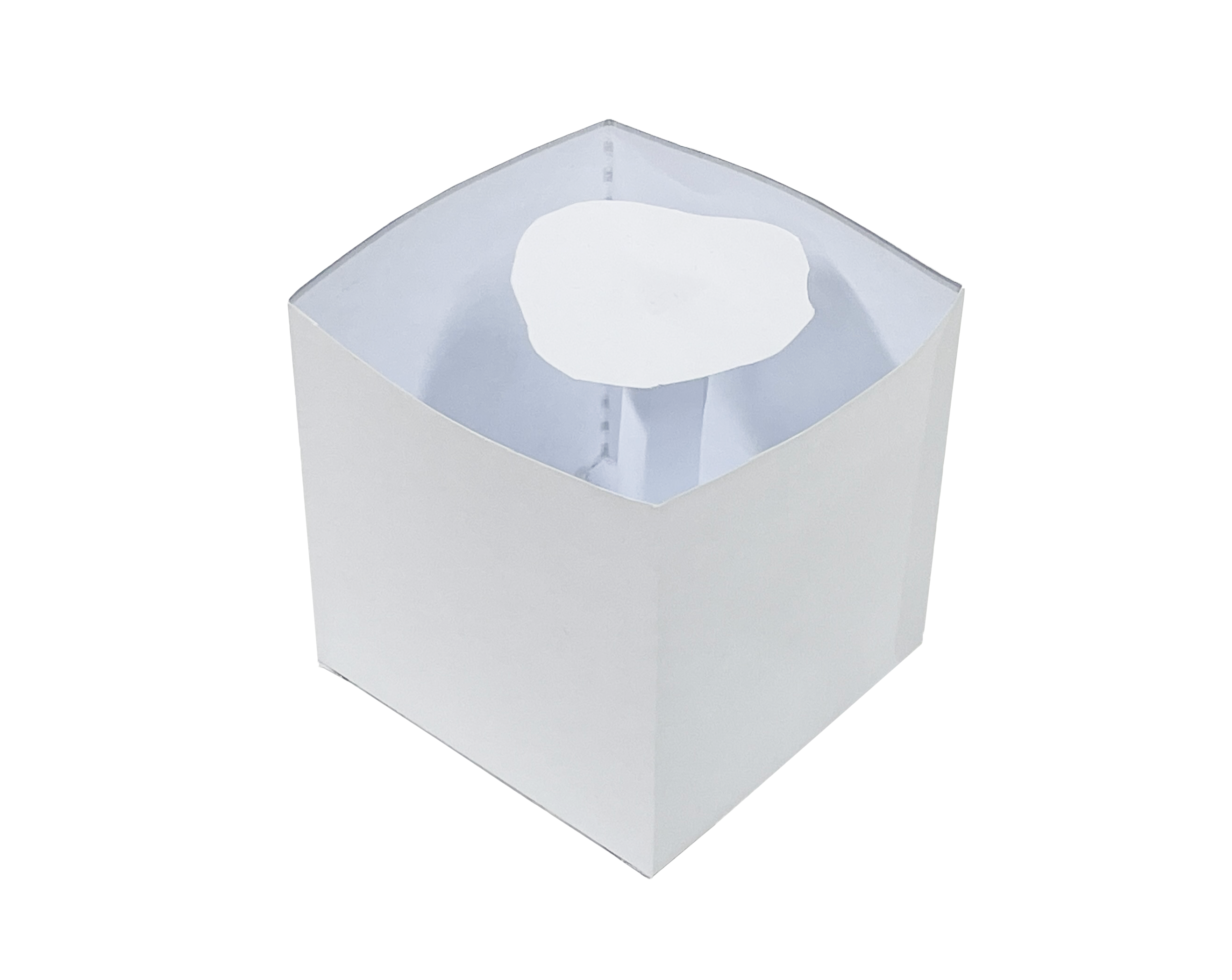
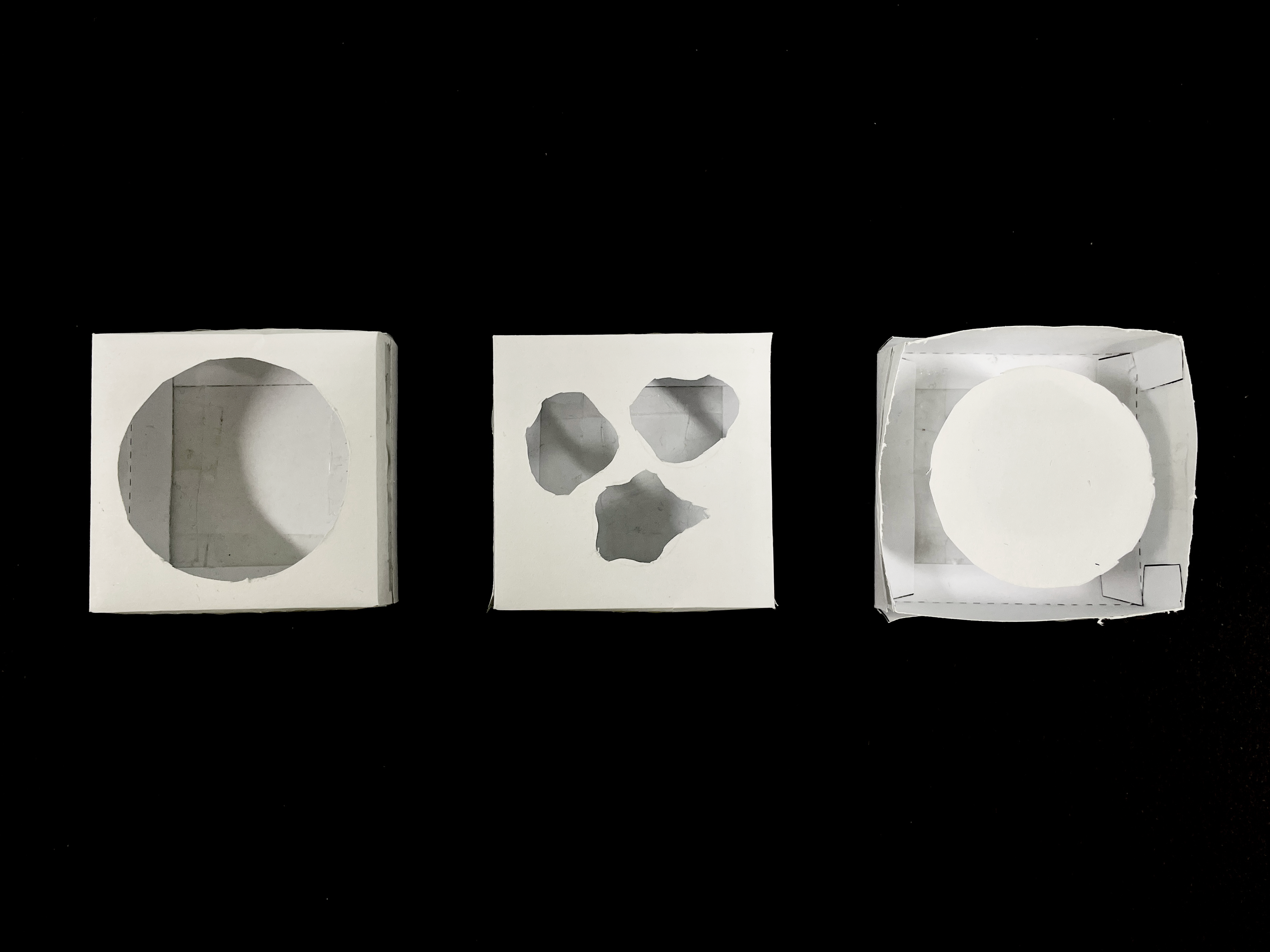
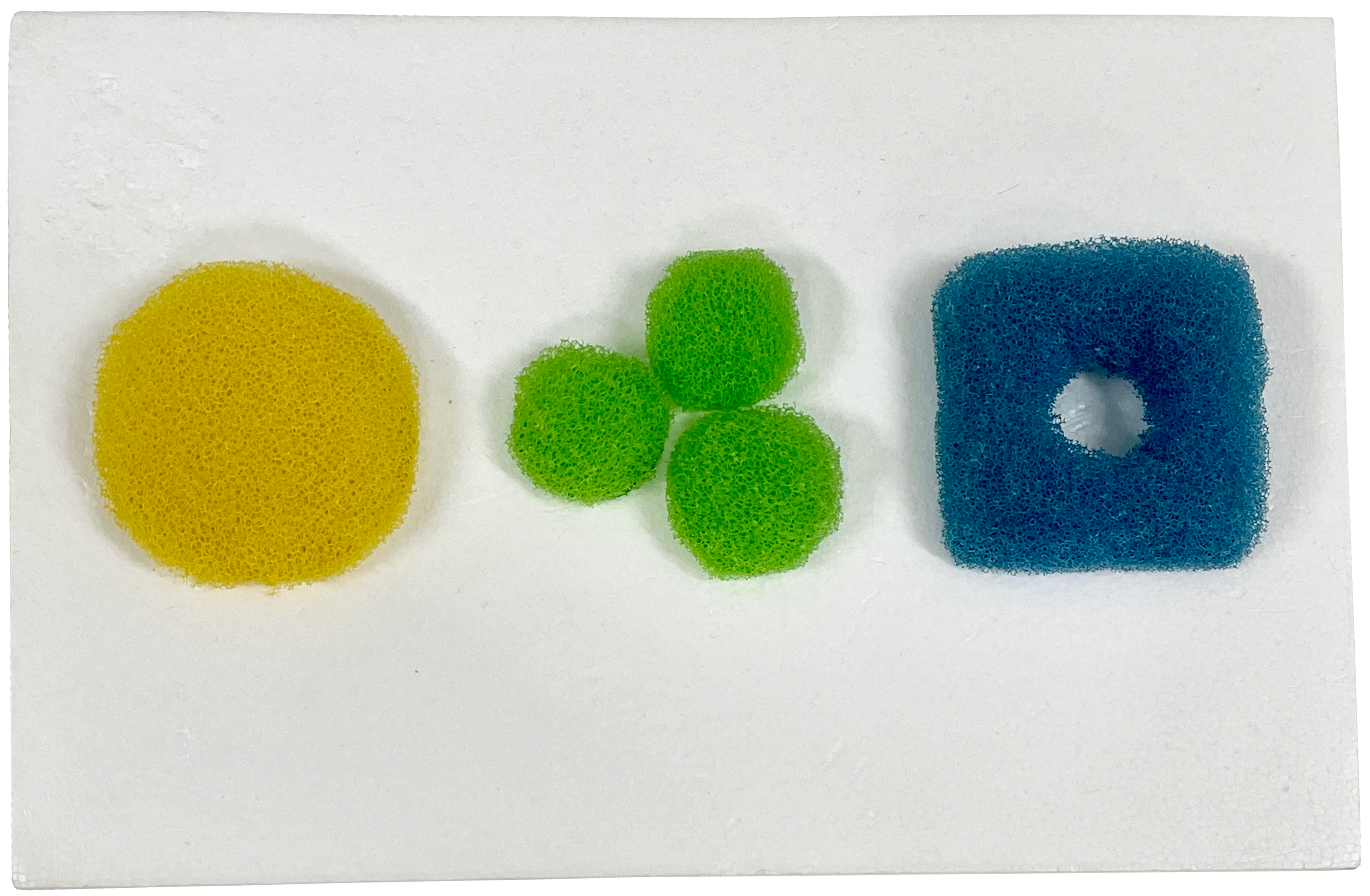
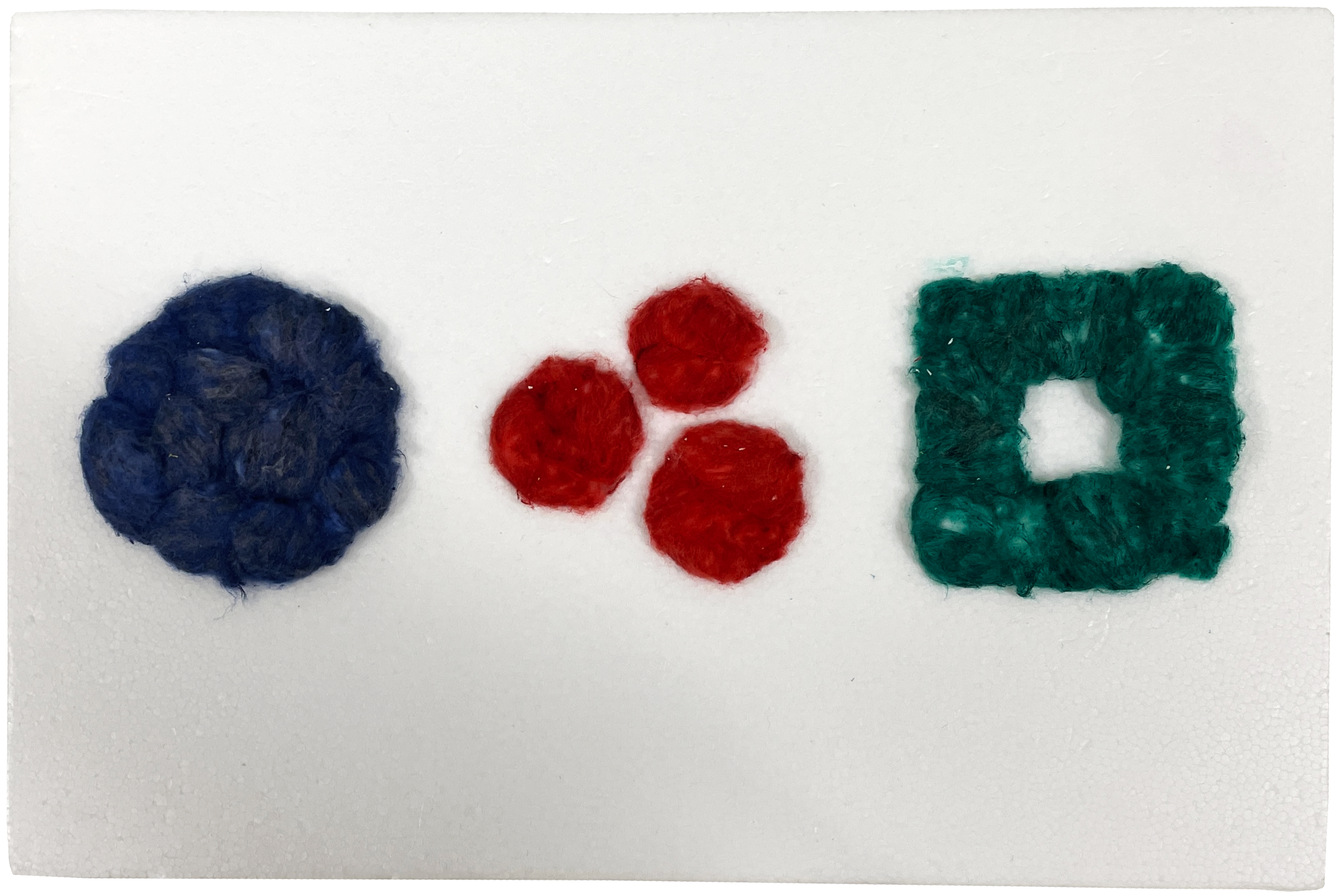
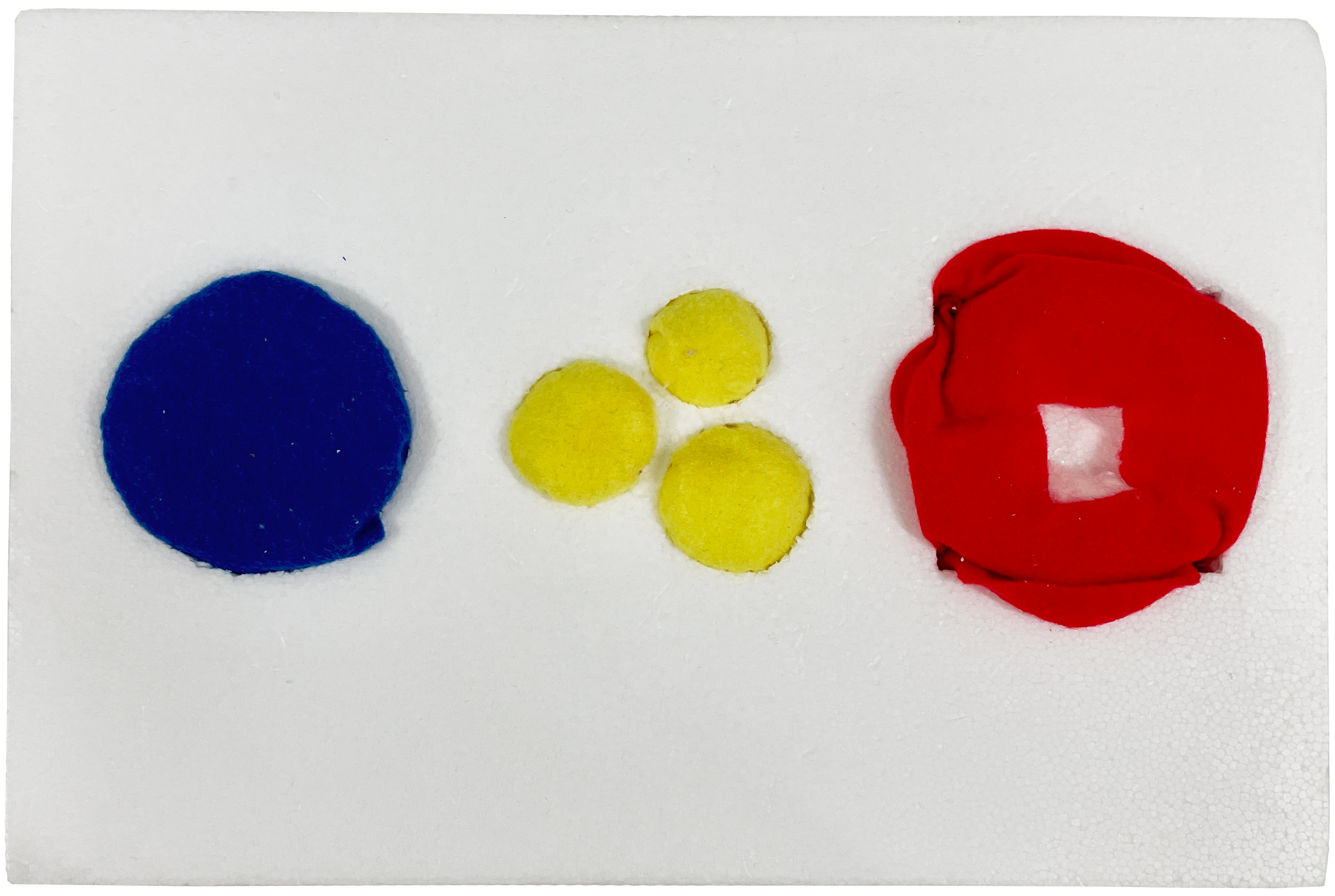
The design of each button seeks to capture the essence of each visual impairment with their own unique features. This exploration highlights variations in button sizes and if the design approach should lean towards simplicity with geometric shapes or embrace organic forms with irregular shapes instead.
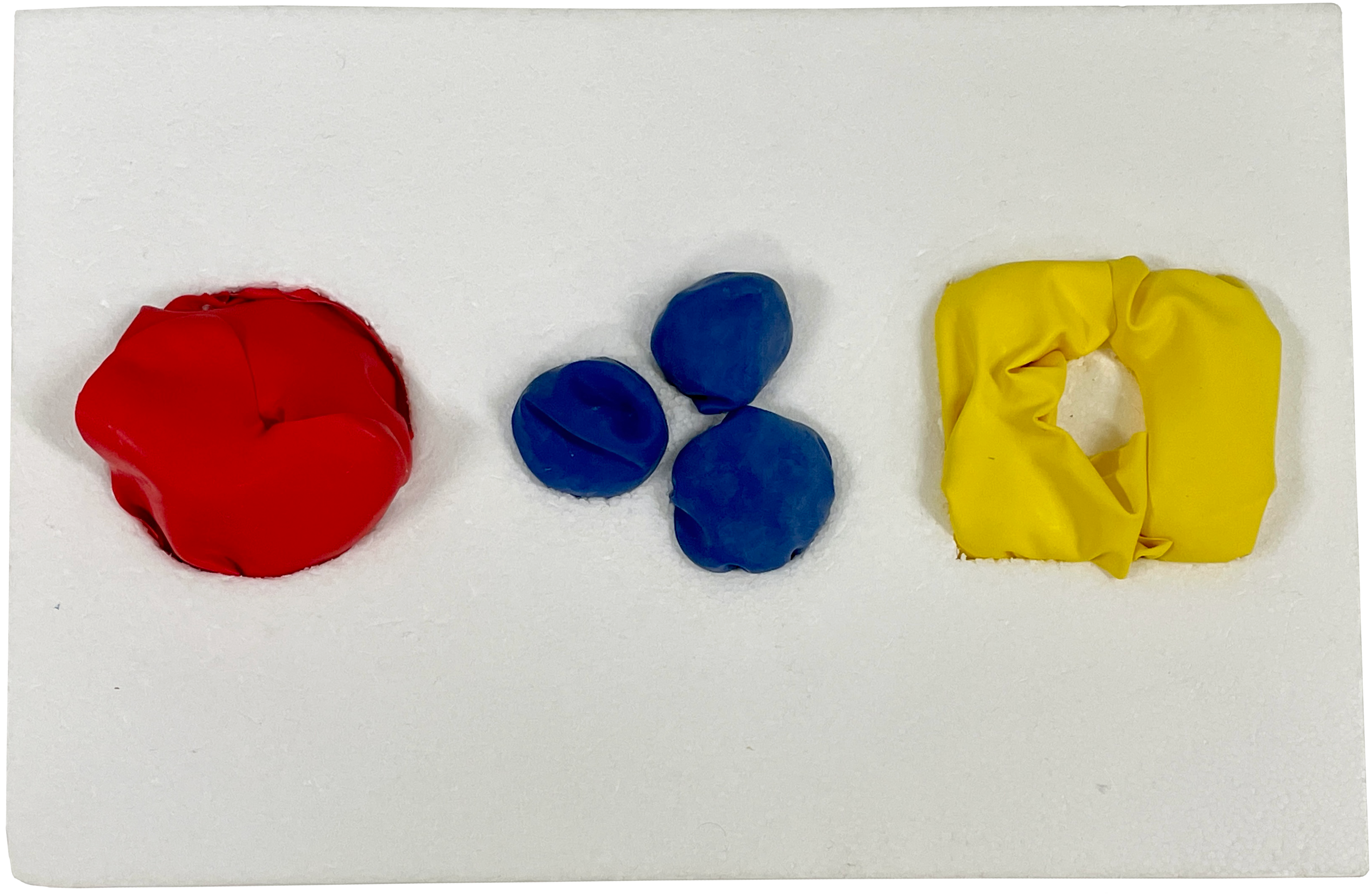
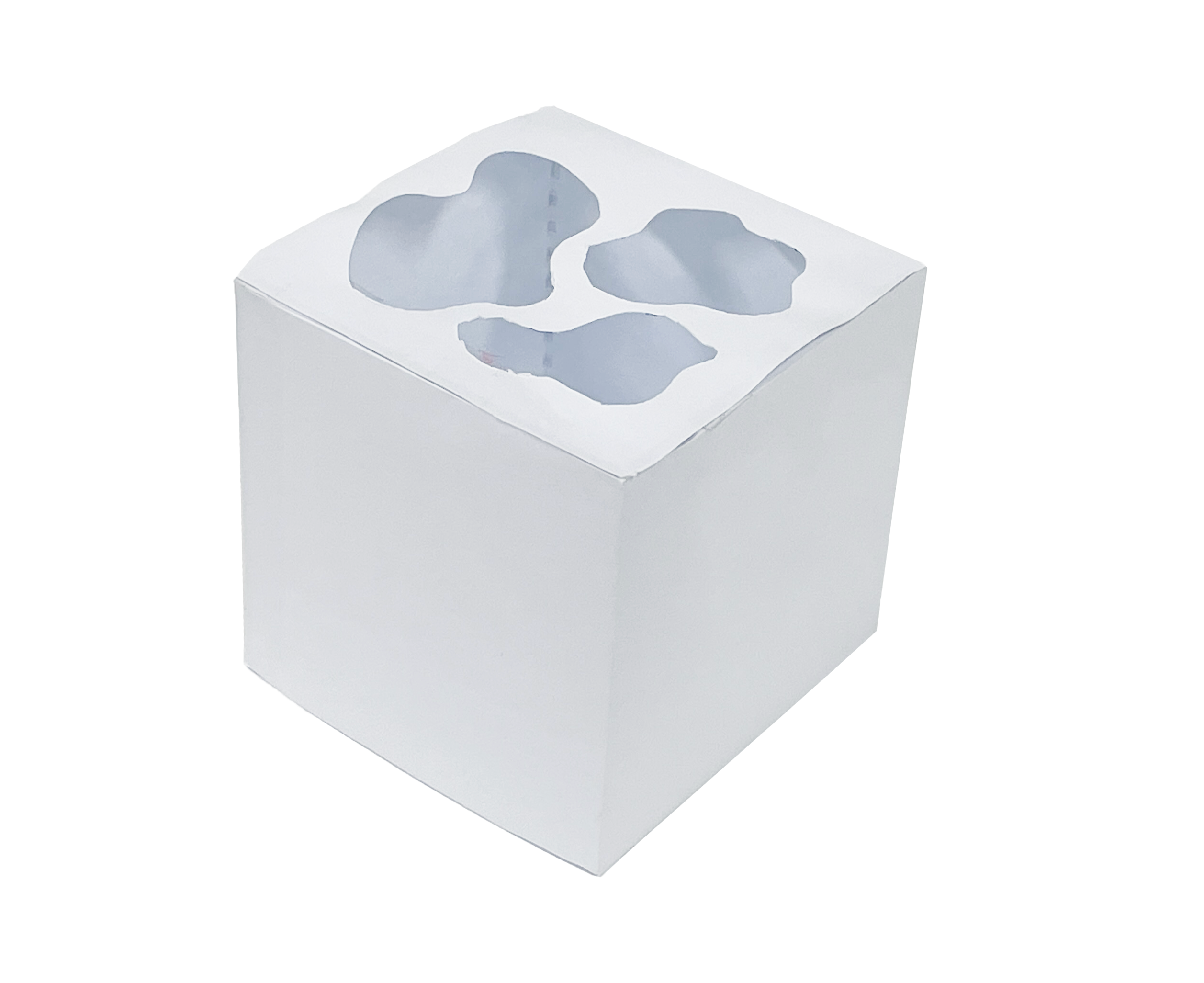
BUTTON IDEATION
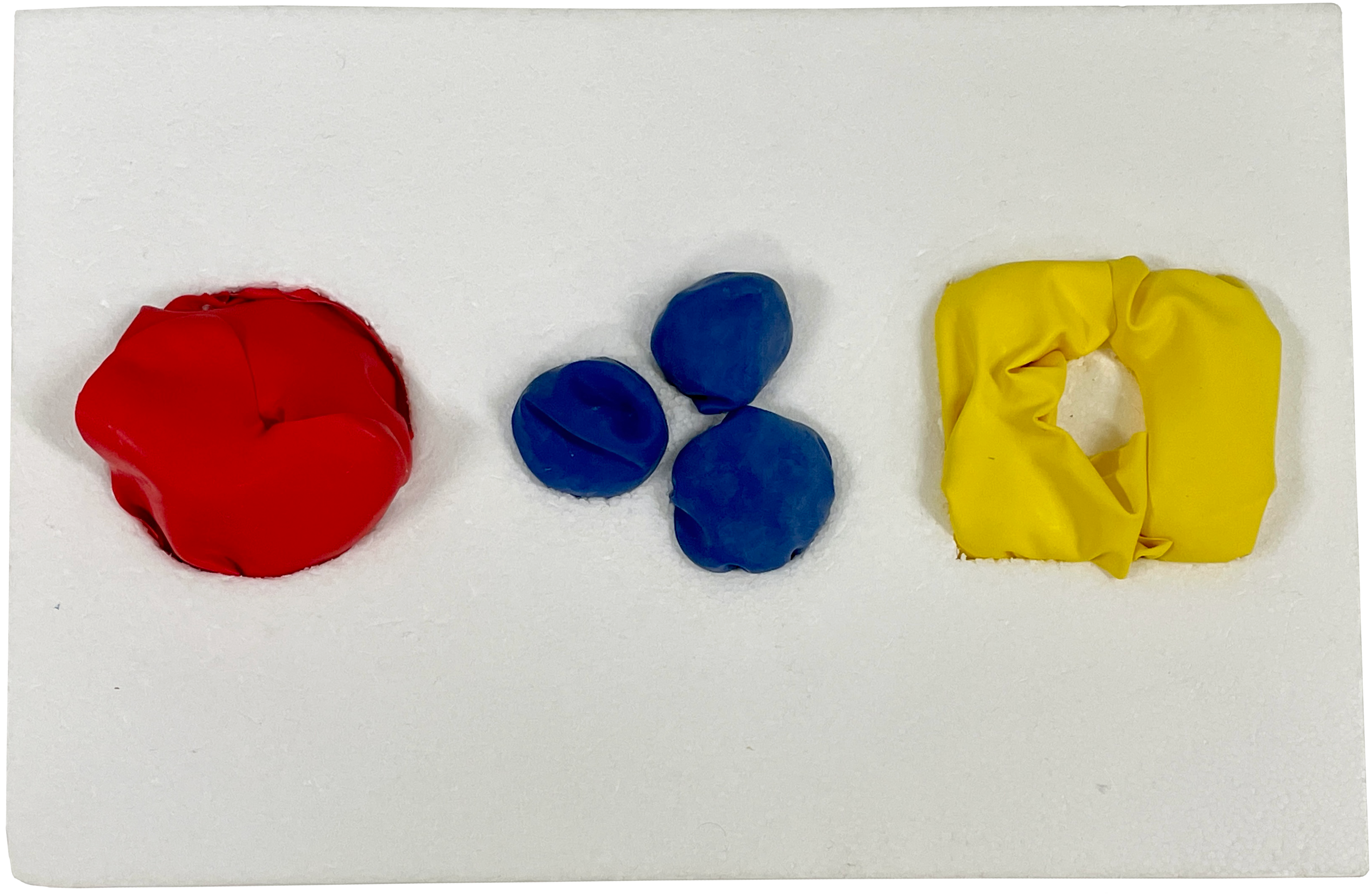
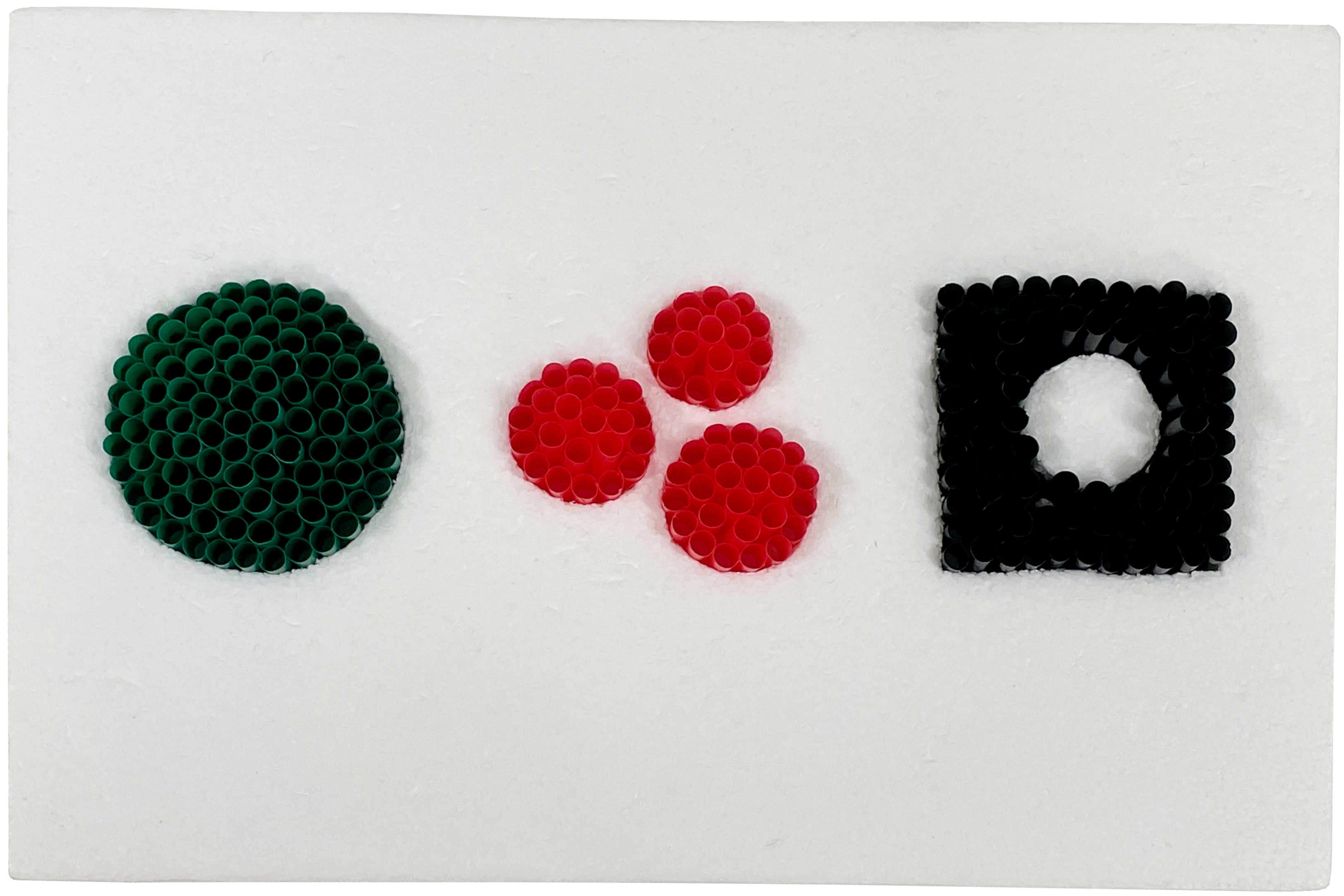
MATERIAL AND
FORM
A total of five materials were chosen to gather user feedback on their functionality. The materials vary from soft and smooth to rough and hard. Each material was carefully selected to allow for a thorough exploration of their respective pros and cons to decide on the next steps.
SPONGE

COTTON BALLS

FELT

BALLOONS

STRAWS

SLIDER IDEATION
ANIMATED SLIDER
This concept aims to visually showcase the transition of states when applies to the vision simulator, altering the shape and size of the applied vision loss. The animations demonstrate the use of the sliders that are dynamically transforming both its from and size, ideally in sync with the interface.
Change of shape.
Change of size.
SLIDER IDEATION
CUSTOM-MADE SLIDER
A custom-made slider was made to personalise it according to the initial design concept where there will be a metal ball being a part of the slider. Each part of the copper tape hold a higher value from the previous one, enabling the possibility to change the interface.
The values increasing as the copper ball slides further.
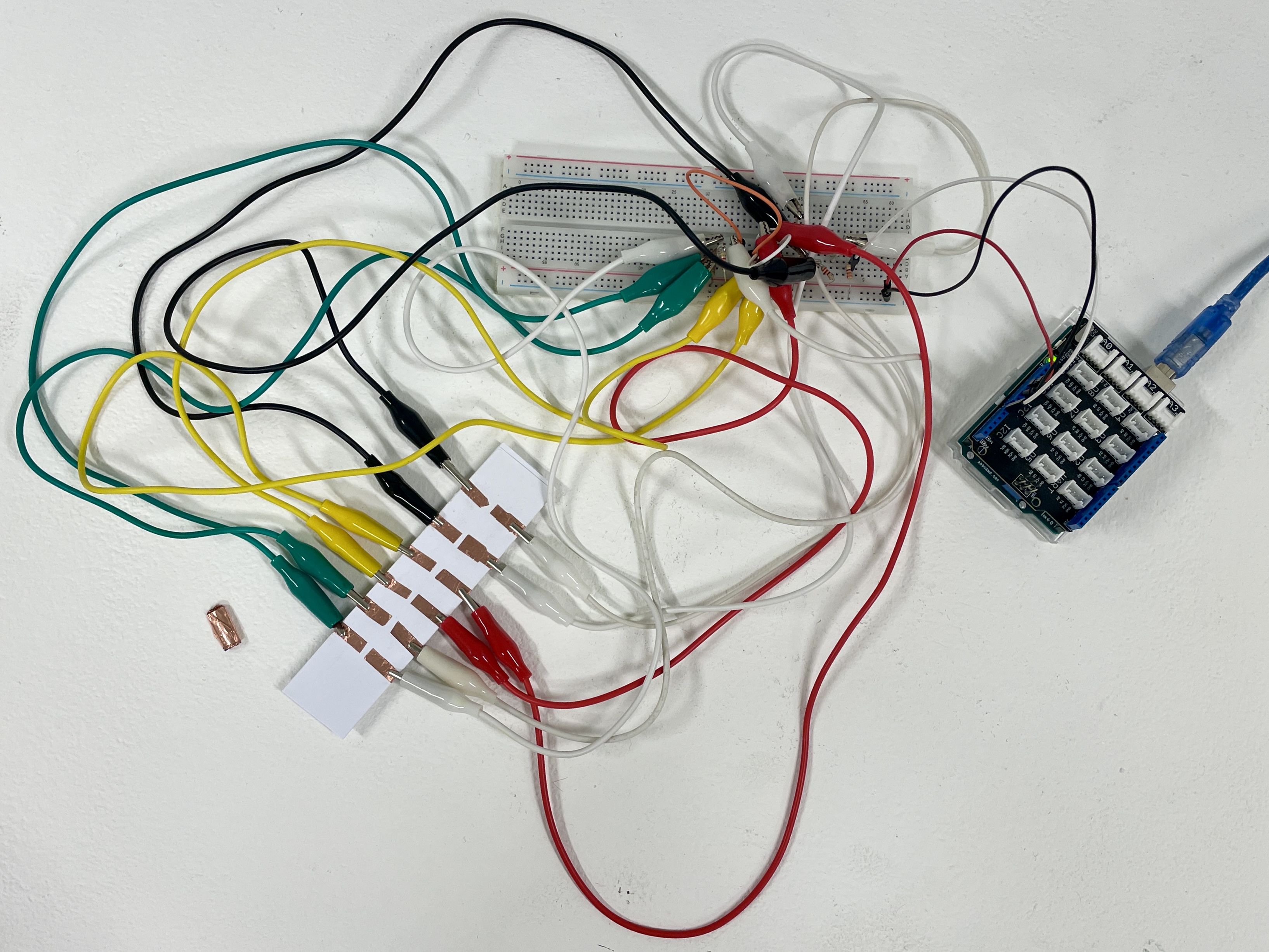
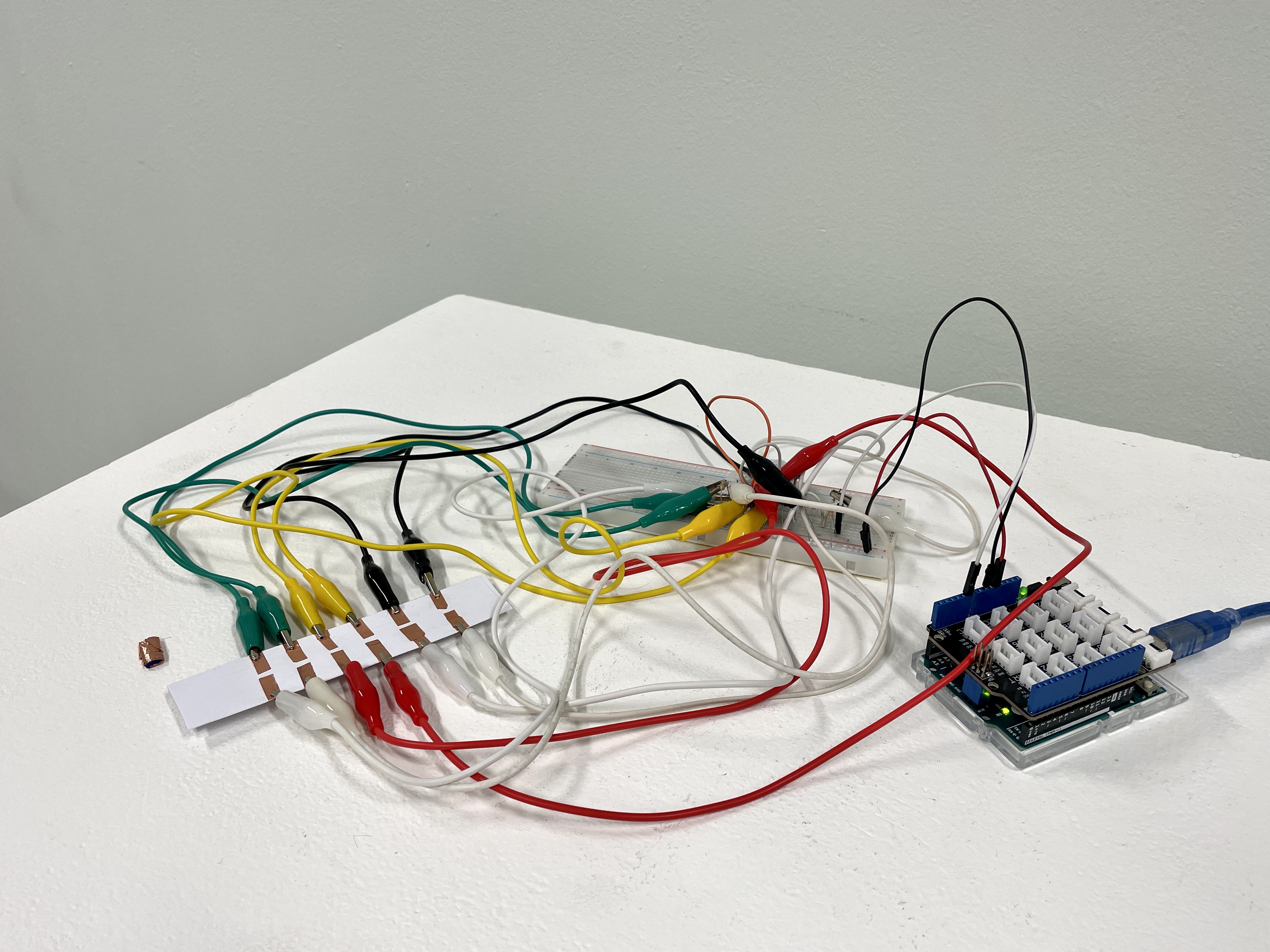
TECH EXPERIMENT
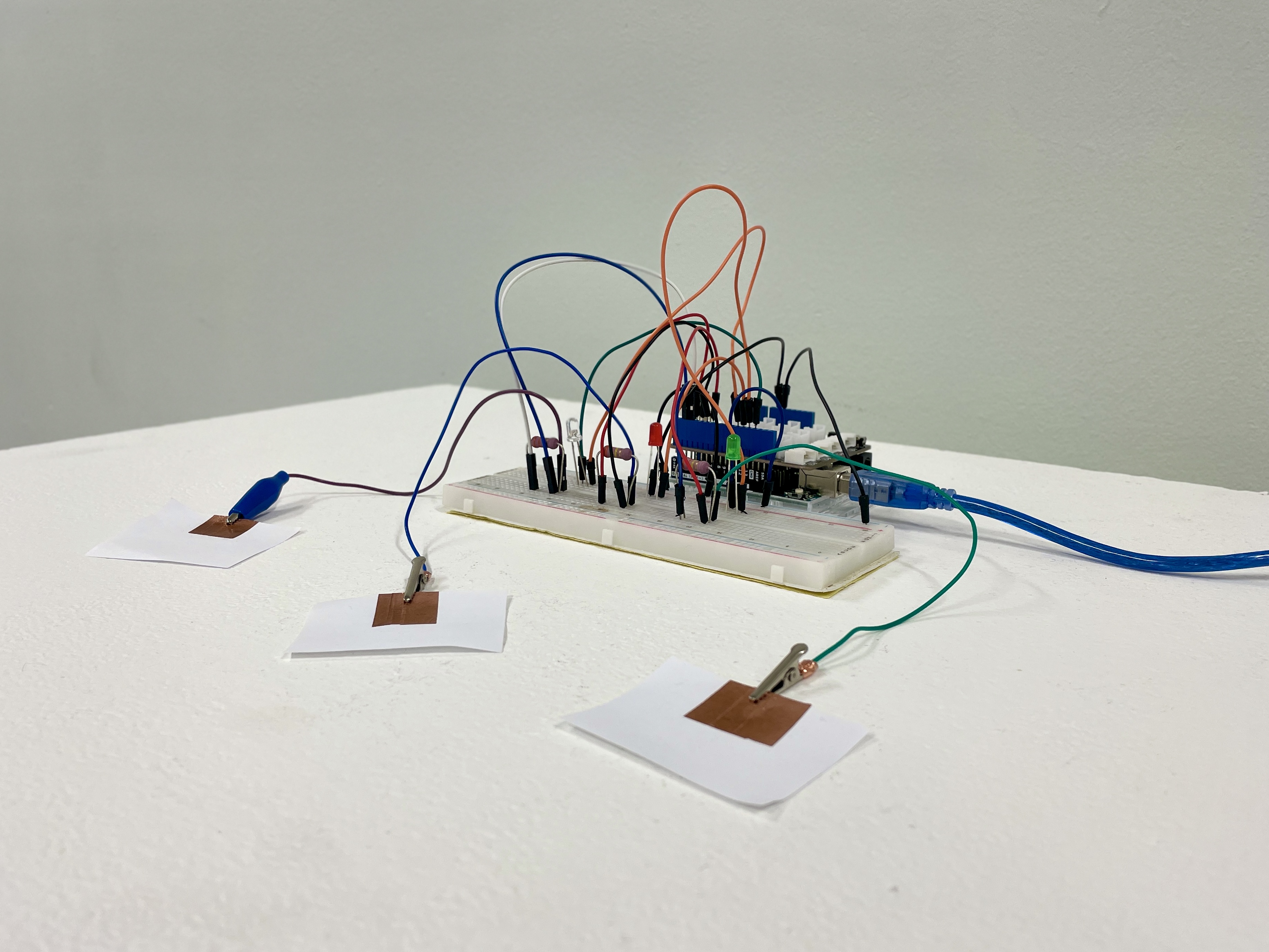
COPPER TAPE BUTTONS
Each button is designed to alter the interface to reflect its corresponding visual impairment.
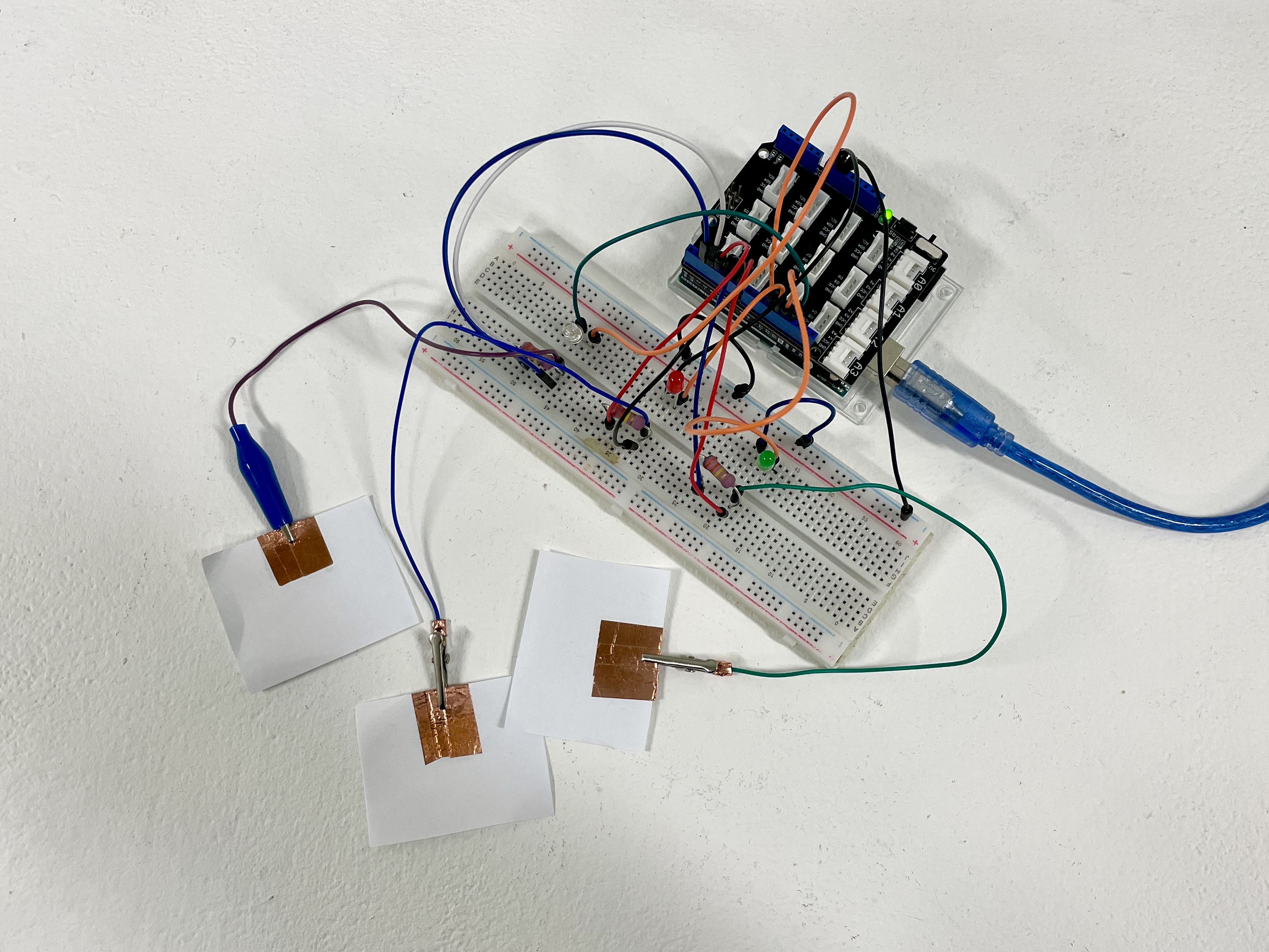
TECH EXPERIMENT
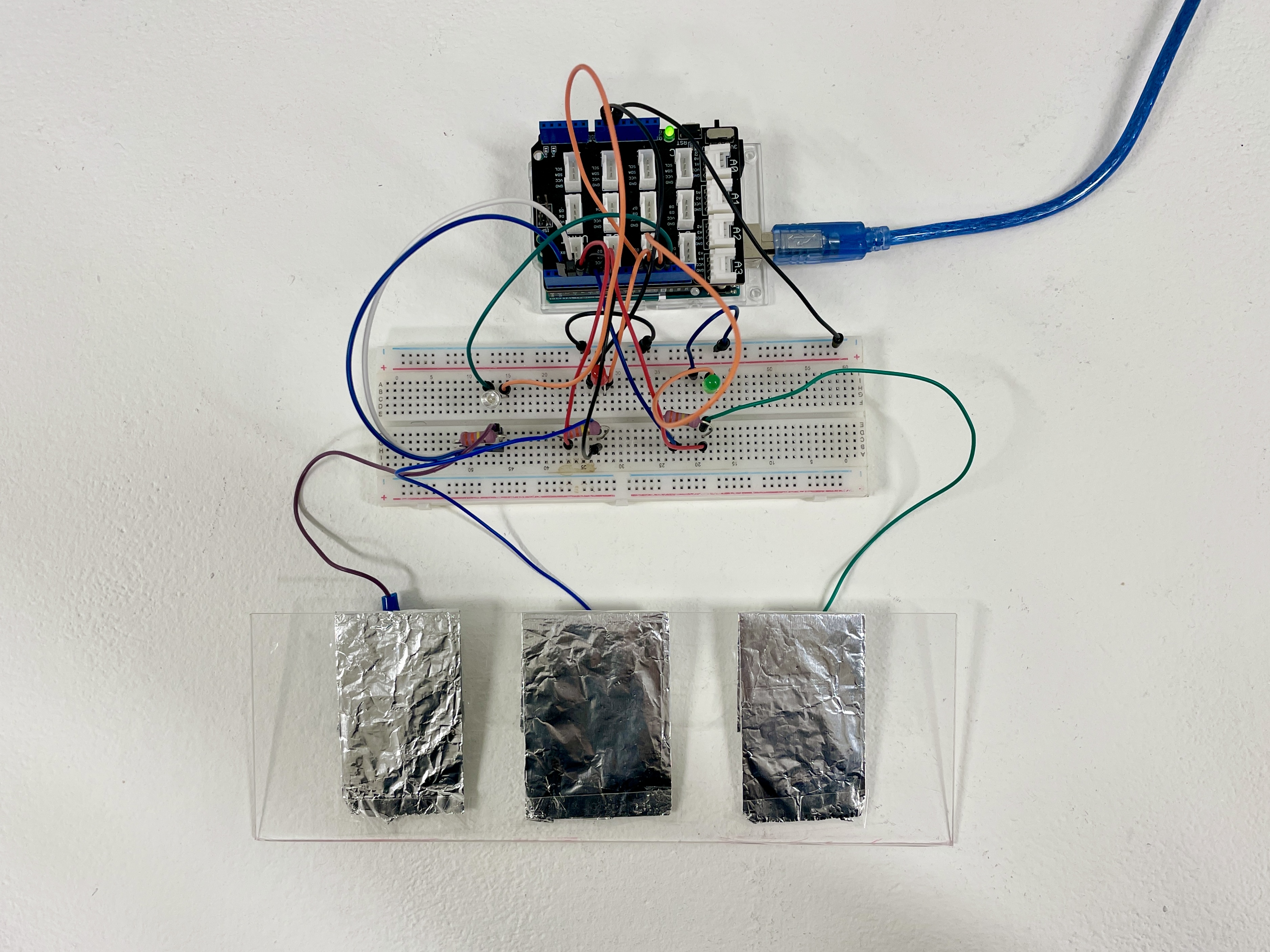
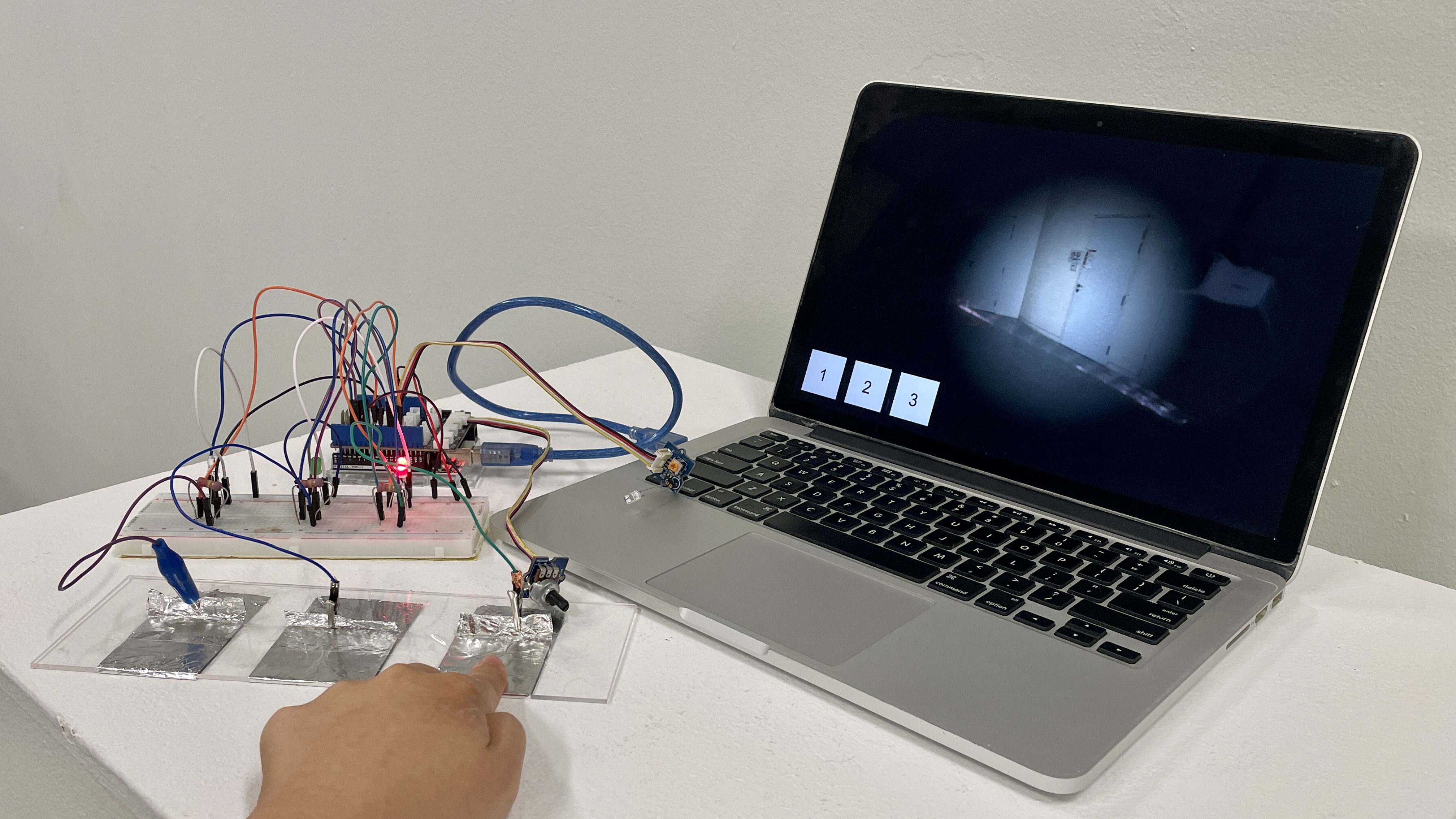
FOIL BUTTONS
Each button is designed to alter the interface to reflect its corresponding visual impairment.
How the buttons will work under the material.
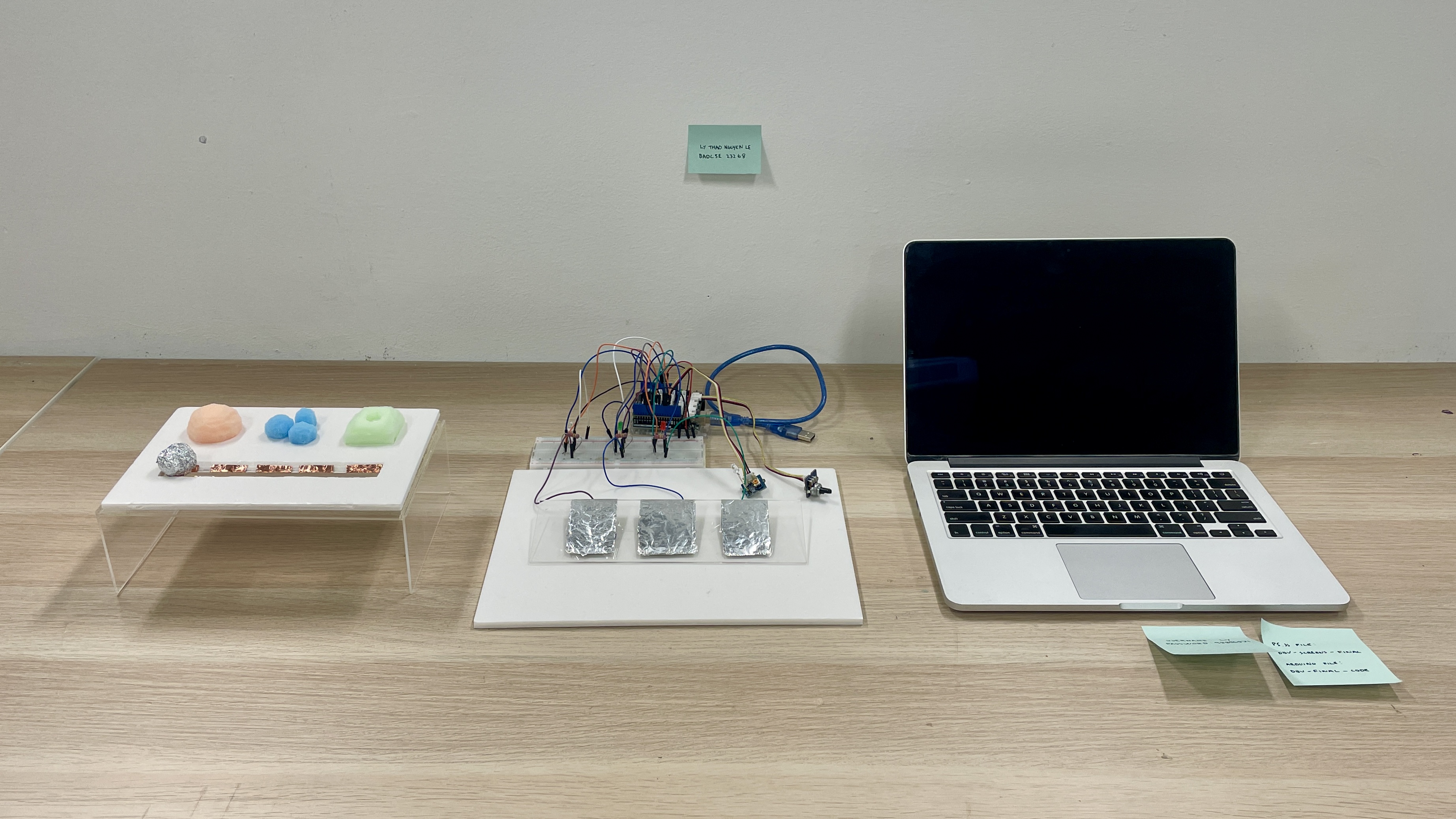
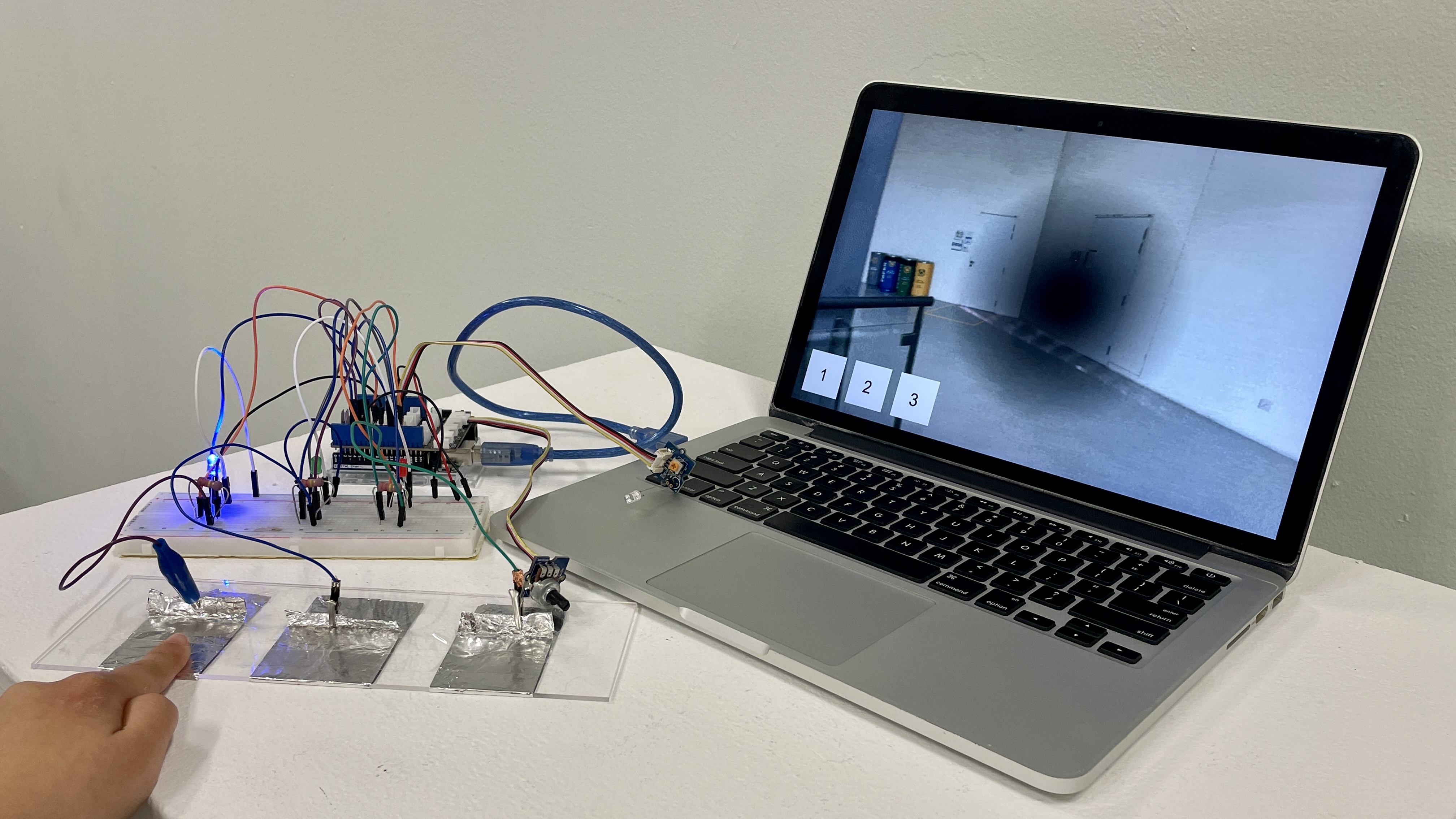
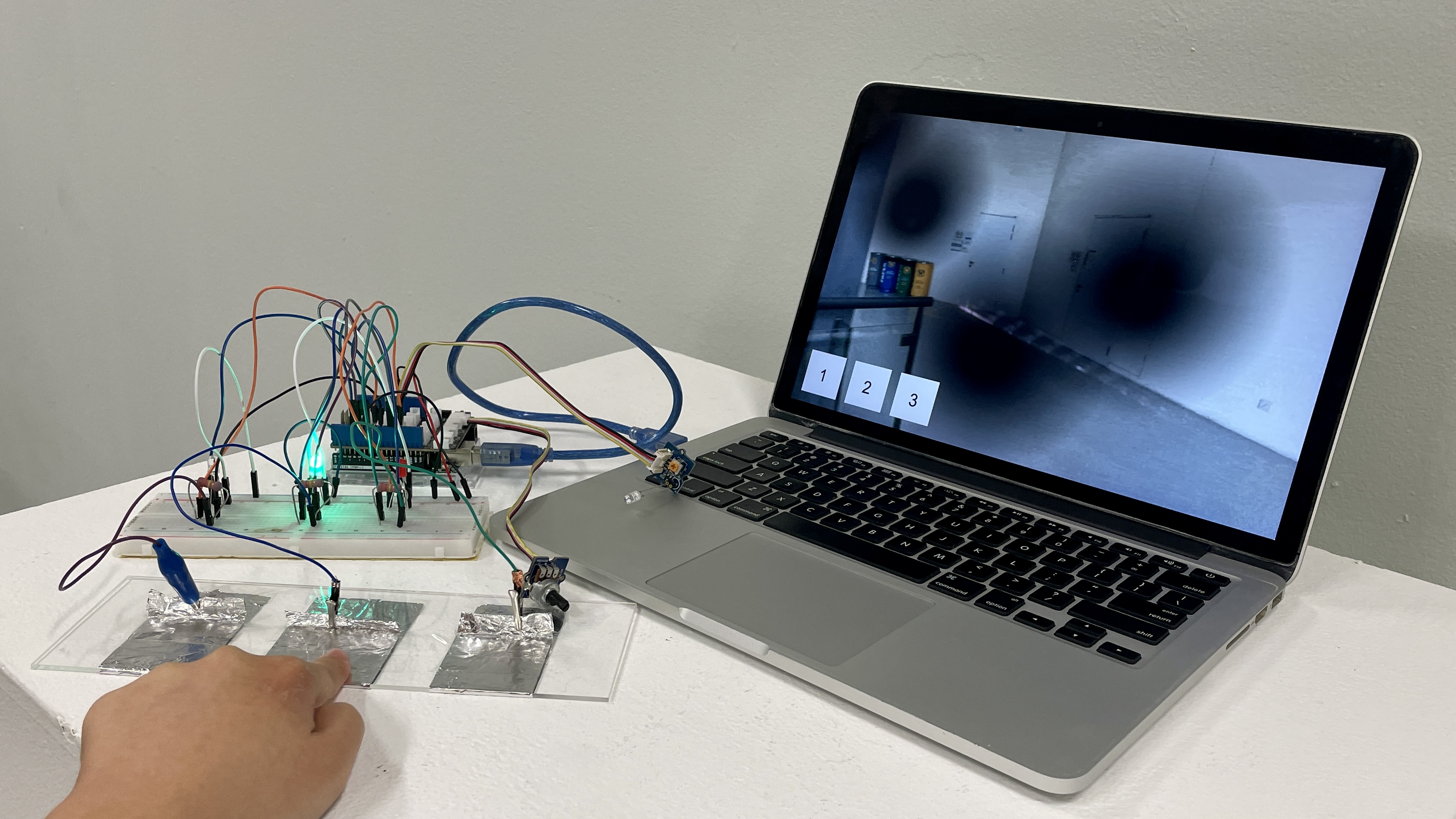
PROTOTYPE EXPERIMENTATION
THREE BUTTONS THREE SCREENS*
The p5.js interface will change based on the button the user presses.
*Although the interface is currently not connected to p5.js, it functions with the on-screen buttons.
-

p5.js. Macular degeneration.
-

p5.js. Diabetic retinopathy.
-

p5.js. Glaucoma.